Hi friends welcome back to My Blog!
Last session we share how to make layouts in css. I hope last session is useful to you
Ok today we will see how to make rounded box in css
border-radius property is used for create rounded box.
Its so simple just you create div set width height and border and border-radius in following way
<style type="text/css">
.box
{
width:200px;
height:200px;
border:1px solid #FF0000;
border-radius:10px;
}
</style>
<body>
<div class="box"></div>
</body>
Output is:
If you add elemnts in rounded box use padding property in following way
<style>
.box
{
width:200px;
height:200px;
border:1px solid #FF0000;
border-radius:10px;
}
p
{
padding:50px;
}
</style>
<body>
<div class="box">
<p>This is rounded box</p>
</div>
</body>
Output is:
Rounded menu:
<style>
.box
{
width:1000px;
height:50px;
background-color:#00CCFF;
border:1px solid #FF0000;
border-radius:10px;
}
ul
{
list-style-type:none;
padding-left:0px;
}
li
{
color:#993300;
font-family:Verdana, Arial, Helvetica, sans-serif;
font-size:18px;
display:inline;
padding-right:25px;
}
a
{
text-decoration:none;
}
</style>
<body>
<div class="box">
<ul>
<a href="#"><li>Home</li></a>
<a href="#"><li>About us</li></a>
<a href="#"><li>Services</li></a>
<a href="#"><li>Carrer</li></a>
<a href="#"><li>Training</li></a>
<a href="#"><li>Login</li></a>
</ul>
</div>
</body>
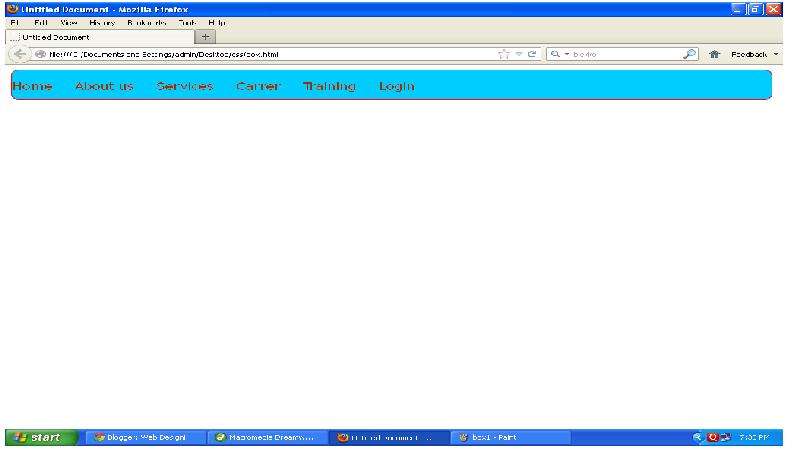
The output is:
Last session we share how to make layouts in css. I hope last session is useful to you
Ok today we will see how to make rounded box in css
border-radius property is used for create rounded box.
Its so simple just you create div set width height and border and border-radius in following way
<style type="text/css">
.box
{
width:200px;
height:200px;
border:1px solid #FF0000;
border-radius:10px;
}
</style>
<body>
<div class="box"></div>
</body>
Output is:
If you add elemnts in rounded box use padding property in following way
<style>
.box
{
width:200px;
height:200px;
border:1px solid #FF0000;
border-radius:10px;
}
p
{
padding:50px;
}
</style>
<body>
<div class="box">
<p>This is rounded box</p>
</div>
</body>
Output is:
Rounded menu:
<style>
.box
{
width:1000px;
height:50px;
background-color:#00CCFF;
border:1px solid #FF0000;
border-radius:10px;
}
ul
{
list-style-type:none;
padding-left:0px;
}
li
{
color:#993300;
font-family:Verdana, Arial, Helvetica, sans-serif;
font-size:18px;
display:inline;
padding-right:25px;
}
a
{
text-decoration:none;
}
</style>
<body>
<div class="box">
<ul>
<a href="#"><li>Home</li></a>
<a href="#"><li>About us</li></a>
<a href="#"><li>Services</li></a>
<a href="#"><li>Carrer</li></a>
<a href="#"><li>Training</li></a>
<a href="#"><li>Login</li></a>
</ul>
</div>
</body>
The output is:






No comments:
Post a Comment